今天的內容仍是 Video.js
如果我想要替 Video.js 影片添加標題文字,例如 Youtube 全螢幕時,左上角會有標題文字一樣,我該怎麼做呢?

播放器的影片標題和昨天的浮水印一樣,可以透過純 HTML + CSS 來達成,這裡我一樣選擇使用 Videojs plugins 的方式來添加浮水印。
既然昨天都能自定義、修改別人的 Video.js 浮水印套件,那當然自己也能寫一個,今天就來介紹自己寫的 video.js 標題套件:video.js 影片標題套件 ITMAN_title。
git clone 此專案後,取出 ITMAN.title.css 和 ITMAN.title.js兩個檔案。 在您的專案安裝、引入 vidoejs 後安裝、引入此套件檔案
<!-- CSS -->
<link href="路徑/ITMAN.title.css" rel="stylesheet">
<!-- JS -->
<script src='路徑/ITMAN.title.js'></script>
使用 videojs() 建立好 Videojs 播放器物件後,用 .ITMAN_title() 方法來新增標題
const player = videojs('your_video_id');
player.ITMAN_title({
text:"標題文字",
opacity: 0.8
})
| 屬性 | 值 | 描述 | 預設 |
|---|---|---|---|
| text | 字串 | 標題文字 | |
| top | 字串 ( 數字加單位 ) | 絕對定位左上角位置的 top | "0.6rem" |
| bottom | 字串 ( 數字加單位 ) | 絕對定位左上角位置的 bottom | |
| left | 字串 ( 數字加單位 ) | 絕對定位左上角位置的 left | "0.6rem" |
| right | 字串 ( 數字加單位 ) | 絕對定位左上角位置的 right | |
| url | 字串 ( URL 路徑 ) | 替標題增加此連結 | |
| className | 字串 | CSS 的 class 名稱(添加在標題上) | |
| opacity | 數值 ( 0.1 ~ 1 ) | 透明度 | 1 |
| fontSize | 字串 | 文字大小 | "1rem" |
若是 url 屬性有值(網址),其值會在這套件內被添加到標題 a 標籤上,好讓使用者點選標題可以出現對應的網頁。
為了讓使用者能自訂標題文字大小,這裡我開了一個文字大小屬性 fontSize ,使用者可以在這自訂文字大小(數字+單位)。
className 的設定為,當使用者傳入自己的 class 樣式名稱,會接續在 ITMAN.title.css 的樣式後面變成
<div class="itman-title 你傳入的樣式名稱">
<span>你的標題<span>
</div>
要注意的是,自訂 class 樣式,無法覆蓋 文字大小、透明度和絕對定位的 CSS 設定,因為這些 CSS 設置是作為
.ITMAN_title( )物件屬性值添加進標題(行內樣式),別忘了寫在 HTML 上的 CSS 行內樣式權重會大於 class。
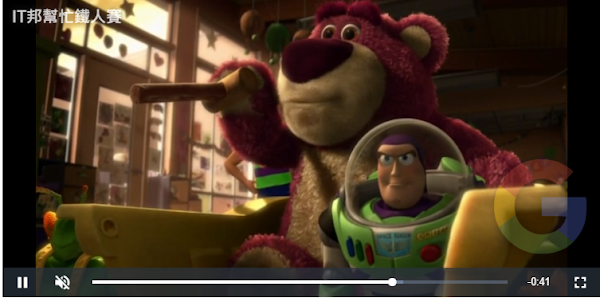
這個套件是可以與其他 video.js 套件混用的,例如與昨天最終自訂的浮水印套件 ITMAN_Watermark 搭配,結果如下:

完整程式碼見 github ITMAN_title
